Script to change webpage color from the server side are widely available, even in this website we have 3 different versions of changing webpage background. In html, we can change the color of the background of a webpage using the following different ways:
Change Color Of Web Page Background, But what if we want to change the background color dynamically. The background will update to the chosen. Let us know if you need more information and we�ll be happy to assist.
Change page colors is a tool that allow users to easily change main background and text colors of any web page. Script to change webpage color from the server side are widely available, even in this website we have 3 different versions of changing webpage background. Because the background color is black, the color of the text must be changed to a lighter color, or it won�t be visible. A few new options will appear, and the background color will be among them.
4 Ways to Change Background Color in HTML wikiHow
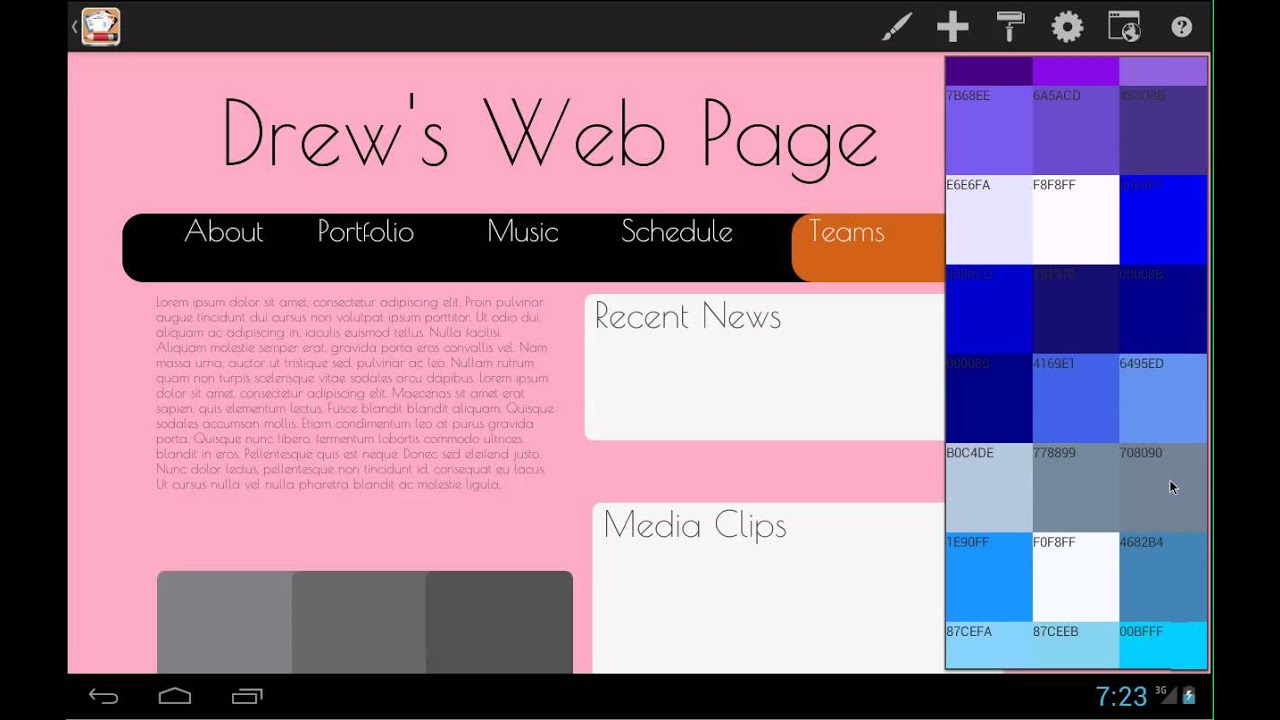
One of the most common ways of changing the html background color of a web page is by using simple color names like red, green, blue, etc. Take the following code from my two column layout demo as an example. Changing background color of web pages i wanted a very light color like a pink or violet to make it easy to look at, and it came out too bright. But what if we want to change the background color dynamically. Select background color and choose the color you wish to apply to the page from the color palette provided. Script to change webpage color from the server side are widely available, even in this website we have 3 different versions of changing webpage background.

How to change background color in a WordPress website, Changing background color of web pages i wanted a very light color like a pink or violet to make it easy to look at, and it came out too bright. How to change the background colour of a web page. Active 3 years, 10 months ago. Change page colors is a tool that allow users to easily change main background.

How to change the Background Color of ANY Website! YouTube, But what if we want to change the background color dynamically. Let us know if you need more information and we�ll be happy to assist. Log into wordpress and make a new page. For example, to set your page�s background to pink, you would have the following: How to change the background colour of a web page.

4 Ways to Change Background Color in HTML wikiHow, Using an inline style attribute; How to change the background of a picture. Take the following code from my two column layout demo as an example. But what if we want to change the background color dynamically. Somehow i managed to change the color that is in the background of certain web pages, and i can�t find where i did.

Creative Image of How To Change Web Page Background Color, With remove.bg for windows / mac / linux you can batch process all your images with the same settings. Select background color and choose the color you wish to apply to the page from the color palette provided. You can easily change the background color of a webpage i.e. You will learn more about rgba colors in our css colors.

HTML5 and CSS3 Tutorial Changing a Page�s Background Color, So, we are setting the text color to white by adding color:#fff; into the block. In html, we can change the color of the background of a webpage using the following different ways: We can also change the background color dynamically using the javascript style property. Choose a new background color for the page. The alpha parameter is a number.

Change Background Color of Artboard in Adobe Illustrator, The place that i originally changed it showed a neutral gray background, which i changed to a light pink, but it came out too bright and i�d like to adjust it if. The background will update to the chosen. How to change the background of a picture. Note the page’s id through the url in your browser window. To change.

How we can change page background color and Font color in, I would like to inform you that the option for changing the background color is not available in edge. Let ai detect the background area and replace it with a default texture. Once enabled you can apply filters to web pages by shortcut keys shift+f12 or disable it by pressing shift+f11. One using php change background color using php for.

How to change background color in a WordPress website, The background will update to the chosen. However, you may change the theme by clicking on the more actions button(.) > select settings > under drop down menu of choose the theme, select the theme of your choice. Here’s how to change the background color of a single page in wordpress: Change web page background color javascript. Changing background color.

How to change the background colour of a webpage in HTML, We can also change the background color dynamically using the javascript style property. Change page colors is a tool that allow users to easily change main background and text colors of any web page. I used this to create some interactive art made up of a number of screens that could all be controlled via websockets. You will learn more.

How To Automatically Change The Background Color Of Any, A short video tutorial demonstrating how to change the background color of a webpage. Let ai detect the background area and replace it with a default texture. The style property is used to get as well as set the inline style of an element. An rgba color value is specified with: How to change background colour of web pages?

Html Change Website Background Color Food Ideas, Ask question asked 3 years, 10 months ago. In html, we can change the color of the background of a webpage using the following different ways: Somehow i managed to change the color that is in the background of certain web pages, and i can�t find where i did it to change it again. You will learn more about rgba.

Creative Image of How To Change Web Page Background Color, How to change the background of a picture. Add this property either via inline css or on your website’s css code. The element or any other element dynamically by using its style property in javascript. How to change background colour of web pages? (if you have experience with how to change background and text color in other operating systems and.

Background Color for Squarespace Textbox Custom HTML, Choose a new background color for the page. Use the plugin high contrast, the link posted at the end of this page. The style property is used to get or set the specific style for an html element. Change the colour of a web page background. You will learn more about rgba colors in our css colors chapter.

How to change Your Website Pages Background color By Using, I am coding in mvp and using absolute panel as the base panel e.g. Get remove.bg for windows / mac / linux. I used this to create some interactive art made up of a number of screens that could all be controlled via websockets. So, we are setting the text color to white by adding color:#fff; into the block. You.

How to change background color in a WordPress website, Html 5 does not support the bgcolor attribute of tag, so we have to use the inline style attribute and internal css options for changing the color of a web page. Change the colour of a web page background. Select background color and choose the color you wish to apply to the page from the color palette provided. Now, click.

How to change your web page background color using HTML, In html, we can change the color of the background of a webpage using the following different ways: How to change background colour of web pages? Use the plugin high contrast, the link posted at the end of this page. An rgba color value is specified with: Using an inline style attribute;

Creative Image of How To Change Web Page Background Color, Drag all your images and select the template of your choice. Change page colors is a tool that allow users to easily change main background and text colors of any web page. Change the colour of a web page background. I know it was not in the place you do most of the changing of colors, fonts, etc. An rgba.

Blogs Change background color of blog post Pipeline, To change the background color of your web page, check out the steps below. Script to change webpage color from the server side are widely available, even in this website we have 3 different versions of changing webpage background. I am not sure on how to change the background colour of a web page. Creates a web page which listens.

How to change a web page�s background color Creating Web, Just click on the element you wish to change (like the page background color, for example), and you will see the element’s name added in the top left corner of the control panel. I am coding in mvp and using absolute panel as the base panel e.g. One of the most common ways of changing the html background color of.

Creative Image of How To Change Web Page Background Color, Log into wordpress and make a new page. How to change the background of a picture. Ask question asked 3 years, 10 months ago. To change the background color of your web page, check out the steps below. Google chrome, and some additional tips on:.

How to Create Web Page using HTML Computer Tutorial, We can also change the background color dynamically using the javascript style property. A short video tutorial demonstrating how to change the background color of a webpage. I am not sure on how to change the background colour of a web page. Take the following code from my two column layout demo as an example. Just click on the element.

Creative Image of How To Change Web Page Background Color, Changing background color of web pages i wanted a very light color like a pink or violet to make it easy to look at, and it came out too bright. Use the plugin high contrast, the link posted at the end of this page. A short video tutorial demonstrating how to change the background color of a webpage. Following is.

How do I change the background color? Catch Themes, Use the plugin high contrast, the link posted at the end of this page. Creates a web page which listens on a websocket for a colour to be received. That you find under change window colors. Take the following code from my two column layout demo as an example. Note the page’s id through the url in your browser window.

Change page background color Creating web page on an, Select background color and choose the color you wish to apply to the page from the color palette provided. I am coding in mvp and using absolute panel as the base panel e.g. The place that i originally changed it showed a neutral gray background, which i changed to a light pink, but it came out too bright and i�d.

Creative Image of How To Change Web Page Background Color, However, you may change the theme by clicking on the more actions button(.) > select settings > under drop down menu of choose the theme, select the theme of your choice. Google chrome, and some additional tips on:. #000; in the body block. From within the website editor, click the design icon from the sidebar, then click page settings. Active.