Rgb(191, 214,.how to set the background and foreground color on a web pagewww.boogiejack.com/background_color.html in web design, the foreground color usually refers to the text color, and the background color is the page color. Using an inline style attribute;
Change Web Page Background Color Html, Foreground color is used to change the color of an element�s text. (switch to your web editor�s html source mode before pasting.) how to change the background colour of a web page in css (html/css). Specifying the background color of an html web page isn’t necessary if you simply want the background color white, as this is the default setting.
A color chart provides a listing of common colors for quick selection. Rgb(191, 214,.how to set the background and foreground color on a web pagewww.boogiejack.com/background_color.html
in web design, the foreground color usually refers to the text color, and the background color is the page color. How to change the background color of a div, which is a very common element; Set its height and width properties in css.
Creative Image of How To Change Web Page Background Color
There is no special html color tag, as design is not the main function of html.coloring your website is a part of css inline styling.this means you need to use the style attribute in the opening tag you wish to add html color to. Add this property either via inline css or on your website’s css code. Html 5 does not support the bgcolor attribute of tag, so we have to use the inline style attribute and internal css options for changing the color of a web page. Foreground color is used to change the color of an element�s text. Add a background image on a html element: Use html dom style backgroundcolor property to change the background color after clicking the button.

learn html PART 3how to change background color YouTube, If you don�t see your chosen color. Set its height and width properties in css. You can specify the background color of an html web page by adding the bgcolor attribute to your html body tag. In html, we can change the color of the background of a webpage using the following different ways: Html 5 does not support the.

DIY Programming, Web Development and Computer Fixes, Foreground color is used to change the color of an element�s text. Using an inline style attribute; I would like to inform you that the option for changing the background color is not available in edge. Select the element in css and color away. However, you may change the theme by clicking on the more actions button(.) > select settings.

Creative Image of How To Change Web Page Background Color, Specifying the background color of an html web page isn’t necessary if you simply want the background color white, as this is the default setting. However, you may change the theme by clicking on the more actions button(.) > select settings > under drop down menu of choose the theme, select the theme of your choice. To use a selected.

4 manières de mettre une couleur de fond de page en HTML, Html code for background color changer. Select background color and choose the color you wish to apply to the page from the color palette provided. If the site you are creating c. There is no special html color tag, as design is not the main function of html.coloring your website is a part of css inline styling.this means you need.

Creative Image of How To Change Web Page Background Color, Rgb(191, 214,.how to set the background and foreground color on a web pagewww.boogiejack.com/background_color.html
in web design, the foreground color usually refers to the text color, and the background color is the page color. If you don�t see your chosen color. Using an inline style attribute; How to change the background color of a web page dynamically using javascript. The default.

How to change your web page background color using HTML, Let us know if you need more information and we�ll be happy to assist.html colors: The different values this property can take. Select background color and choose the color you wish to apply to the page from the color palette provided. Set its height and width properties in css. Default background color of an element.

4 Ways to Set Background Color in HTML wikiHow, The default background color value of an html element ; The different values this property can take. Using an inline style attribute; The default background color value of an html element ; A color chart provides a listing of common colors for quick selection.

How to change Your Website Pages Background color By Using, Select background color and choose the color you wish to apply to the page from the color palette provided. Default background color of an element. However, you may change the theme by clicking on the more actions button(.) > select settings > under drop down menu of choose the theme, select the theme of your choice. This example changes the.

4 Ways to Change Background Color in HTML wikiHow, In html, we can change the color of the background of a webpage using the following different ways: Html code for background color changer. There is no special html color tag, as design is not the main function of html.coloring your website is a part of css inline styling.this means you need to use the style attribute in the opening.

DIY Programming, Web Development and Computer Fixes, The default background color of a div is.related searches for change web page background color htmlhow to set background color html righthow to change the background color htmlhtml style background colorhow to set background color in htmlchange internet background to whitechange homepage background colorbackground colors for web pageshow to change page colorsome results have been removedpagination12345next</ol></main>see more An rgba color.

Creative Image of How To Change Web Page Background Color, The background will update to the chosen color immediately. To change the color of the text and background of a web page, you need to include extra attributes within the html tag. However, if you would like to display the background color in any other color, you must include the bgcolor attribute. The default background color of a div is.related.

How to change a web page�s background color Creating Web, Add a background image on a html element: #000; in the body block. However, you may change the theme by clicking on the more actions button(.) > select settings > under drop down menu of choose the theme, select the theme of your choice. This can be averted by using a. Set its height and width properties in css.

How To Learn HTML StyleBackground Color Web Tutorials, There is no special html color tag, as design is not the main function of html.coloring your website is a part of css inline styling.this means you need to use the style attribute in the opening tag you wish to add html color to. (switch to your web editor�s html source mode before pasting.) how to change the background colour.

Change Color Of Web Page Background Seamonkey Tutorial, However, you may change the theme by clicking on the more actions button(.) > select settings > under drop down menu of choose the theme, select the theme of your choice. You can specify the background color of an html web page by adding the bgcolor attribute to your html body tag. Some of those examples included adding color to.

4 Ways to Set Background Color in HTML wikiHow, To use a selected color code within your web page, you could place the following attribute within a given element to change its background color to red: To change the background color of a webpage, first we need to access the html element in javascript using the document.body property. Now, change the background color by setting its style.background property to.

Creative Image of How To Change Web Page Background Color, Use html dom style backgroundcolor property to change the background color after clicking the button. The different values this property can take. How to change the background color of a div, which is a very common element; How to change the background color of a web page dynamically using javascript. Select background color and choose the color you wish to.

Creative Image of How To Change Web Page Background Color, Create a element and give it a class—in this case, the class is panel. The default background color of a div is. Default background color of an element. If you want to change web page background colour, do it in your application html file. This can be averted by using a.

How to Change Text Color in HTML (with Pictures) wikiHow, There is all html code for background color changer now you can see output without css then we write css for our background color changer. So, we are setting the text color to white by adding color:#fff; into the block. Foreground color is used to change the color of an element�s text. How to change the background color of a.

Creative Image of How To Change Web Page Background Color, Use html dom style backgroundcolor property to change the background color after clicking the button. A color chart provides a listing of common colors for quick selection. Foreground color is specified like this color:orange;. There is no special html color tag, as design is not the main function of html.coloring your website is a part of css inline styling.this means.

Creative Image of How To Change Web Page Background Color, I would like to inform you that the option for changing the background color is not available in edge. In web design, the foreground color usually refers to the text color, and the background color is the page color. Foreground color is specified like this color:orange;. How to change the background color of a div, which is a very common.

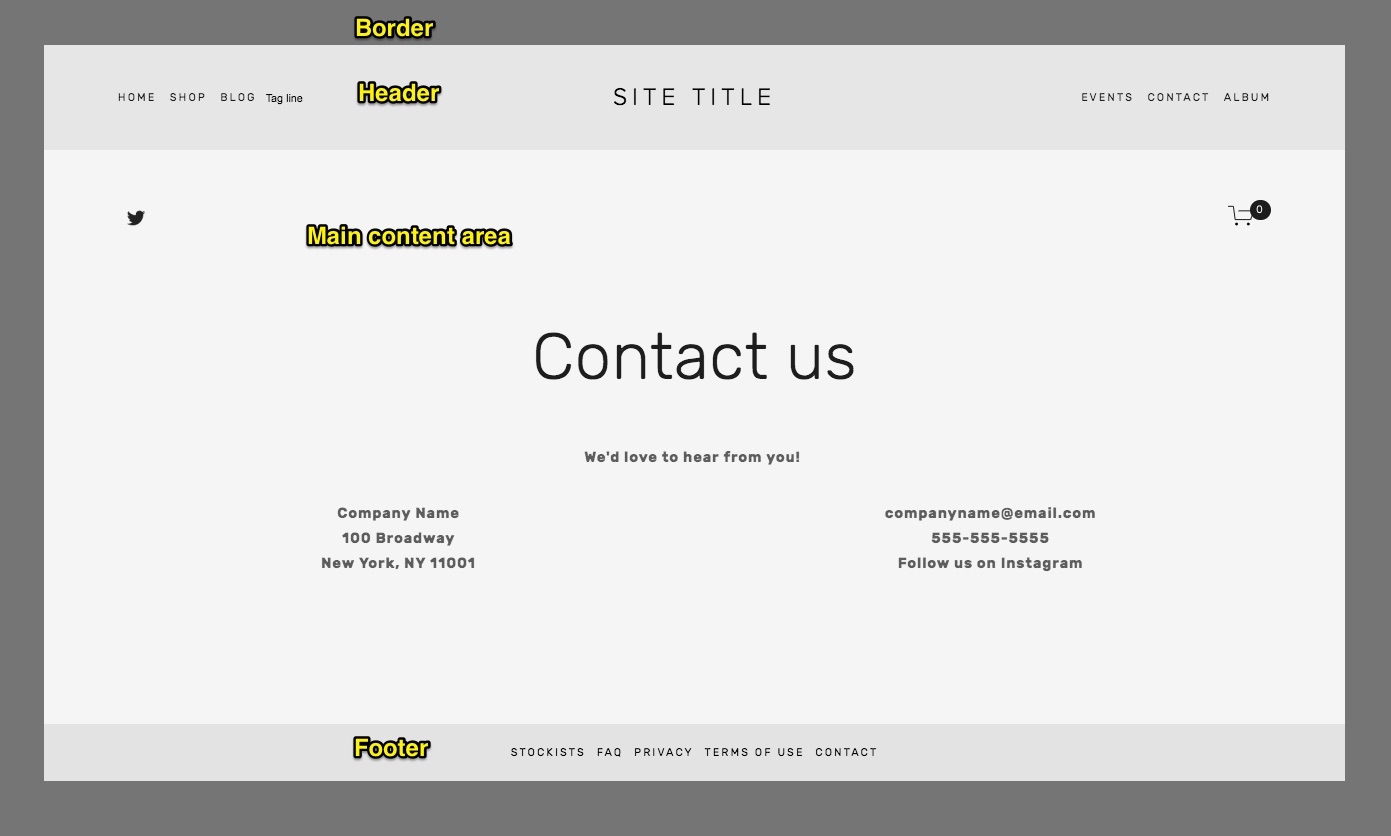
Background Color for Squarespace Textbox Custom HTML, I would like to inform you that the option for changing the background color is not available in edge. There is no special html color tag, as design is not the main function of html.coloring your website is a part of css inline styling.this means you need to use the style attribute in the opening tag you wish to add.

DIY Programming, Web Development and Computer Fixes, Let us know if you need more information and we�ll be happy to assist.html colors: You will learn more about rgba colors in our css colors chapter. The background will update to the chosen color immediately. To link to this page from your website, simply cut and paste the following code to your web page. You can change any html.

How to Create Web Page using HTML Computer Tutorial, Example of setting a background color with the style attribute: There is no special html color tag, as design is not the main function of html.coloring your website is a part of css inline styling.this means you need to use the style attribute in the opening tag you wish to add html color to. Select background color and choose the.

Creative Image of How To Change Web Page Background Color, If you don�t see your chosen color. There is no special html color tag, as design is not the main function of html.coloring your website is a part of css inline styling.this means you need to use the style attribute in the opening tag you wish to add html color to. Select the element in css and color away. From.

How to Set a Background Image in HTML 13 Steps (with, Default background color of an element. To set the background color in html, use the style attribute. However, you may change the theme by clicking on the more actions button(.) > select settings > under drop down menu of choose the theme, select the theme of your choice. Foreground color is specified like this color:orange;. Seeing as color is a.