The sample css was created with really ugly colors on purpose so that it will stand out and be easy for you to customize. #dd33ff;} be sure to edit the id code with the id from your theme.
Wordpress Change Background Color Of Single Page, This would make it so that the link color is purple after a user has visited a link on your wordpress site. Customize the sample wordpress menu colors to match your website. If you’d prefer written instructions, then please continue reading.
Note the page’s id through the url in your browser window. It’s the best approach to changing the design. To change the background color of your landing page, simply select any section of the page. The displayed number is the page id for that page.
WordPress Header Background Image, Title, Font & Color
Choose a new background color for the page. Make sure to change where it says “myprefix” to your unique identifier (this is to prevent conflicts with themes and plugins) and once it’s all ready to go you can now use the custom field “myprefix_background_image” to enter a url to an image for any page or post in which you want to alter the background. It is available for free in the wordpress theme directory. You can find hex color codes using this tool. In the classic editor, click on the toolbar toggle on the far right. Change the background color of a single page.

Color Theme A WordPress theme that puts power of color, Some of the options available in the side area tab include content overlay background color and content overlay background transparency. Click the color you would like to use. } here is the example to change header to orange instead of blue. Then drag the mouse to draw a rectangle which as large as the word page, and then, in the.

How To Change The Background Color Beautiful, To find out page id, go to pages >all pages then you will see the number in the format post=number in the url. Once you’ve made your way there, insert this line of code: The sample css was created with really ugly colors on purpose so that it will stand out and be easy for you to customize. } but.

WordPress Header Background Image, Title, Font & Color, Change the background color of a single page. Aside from these two options, here you can also find the color options for the icon that opens and. First of all, find out the page id of the page to change the background color. You can also grab the page id from the url when you’re editing a page. If your.

Background Color for Squarespace Textbox Custom HTML, If you’re still using the classic wordpress editor, then you can change the font color using the toolbar. This would make it so that the link color is purple after a user has visited a link on your wordpress site. This can cause customizer changes to not take place on the. Click the background you would like to use. Log.

Change font size or color in Wordpress pages and posts, I used the following code for this, but it didn’t work. How to change the background color of a single page in wordpress. Selecting the background option reveals the color setting and a number of position options for background images. To change the color of the background, click backgrounds. Here’s how to change the background color of a single page.

Color Theme A Colorful WordPress Theme With Total Color, Log into wordpress and make a new page. It is available for free in the wordpress theme directory. Change background color of content area. First of all, find out the page id of the page to change the background color. This reveals a color panel for you to choose exactly which color makes sense for.

Creative WordPress Blog Theme Color Blog, This reveals a color panel for you to choose exactly which color makes sense for. You have just activated the customizer for your theme. Aside from these two options, here you can also find the color options for the icon that opens and. This feature allows you to easily set a background image to your wordpress site, or change the.

How to Change Color only One Page in Word ExcelNotes, Choose a new background color for the page. Anyone who is able to illustrate how to override wordpress css for the challenged,. A palette of color options appears. Add a background image using your wordpress theme settings. Click the color you would like to use.

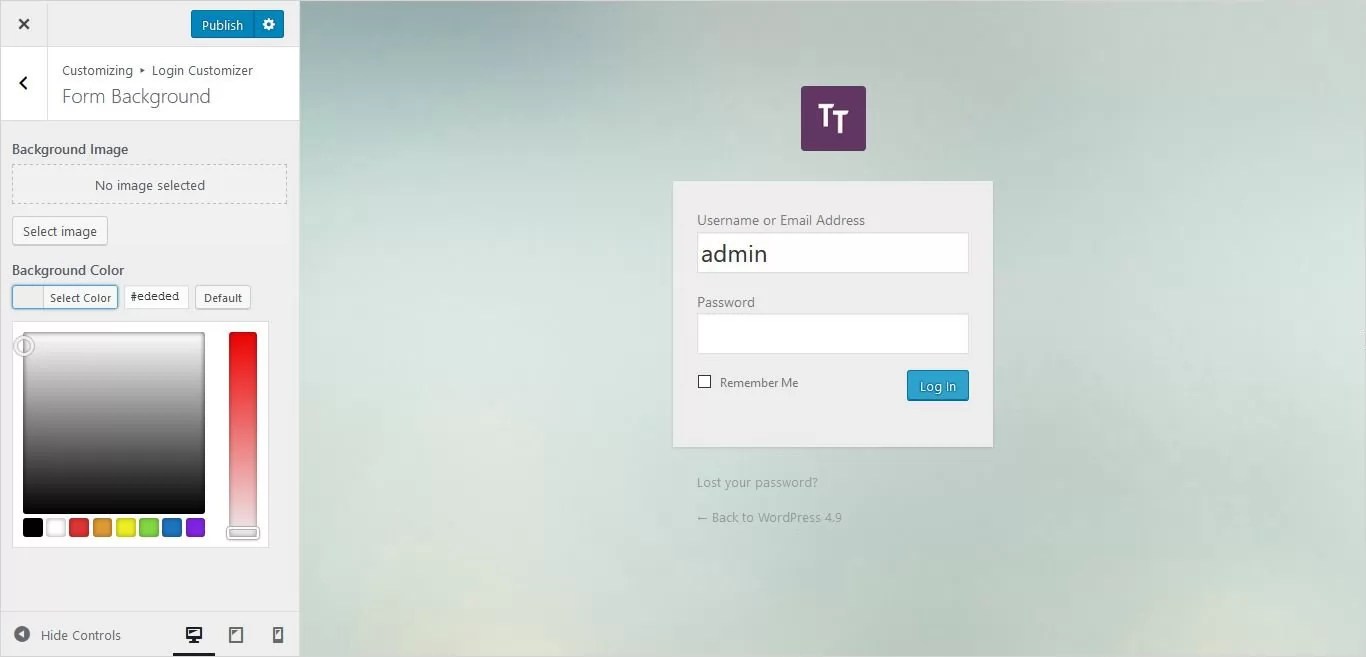
How to Create a WordPress Custom Login Page?, #000000;} there is still small issue if you go to the page there is a black margin on left, how can i get rid of, it only on this page. The sample css was created with really ugly colors on purpose so that it will stand out and be easy for you to customize. Most popular wordpress themes come with.

How To Customize the WordPress Login Page SeedProd, Click on select color to choose the color of your liking, and adjust its parameters (brightness, saturation, and shade). Change background color of content area. This can cause customizer changes to not take place on the. You can add this to style.css or a custom css box on admin (if your theme supports custom css): This reveals a color panel.

How to Change Background WPZOOM, This would make it so that the link color is purple after a user has visited a link on your wordpress site. On iphone, it looks like this: Add a background image using your wordpress theme settings. Click the color you would like to use. You’ll notice that this changes the color for the entire header section.

changing background colors Windows 10 Forums, Customize the sample wordpress menu colors to match your website. Change background color of content area. You’ll now see options in the menu on your left to edit the background style, color, and add an image. Aside from these two options, here you can also find the color options for the icon that opens and. If your theme supports the.

How to Highlight Text in WordPress Using Different, Customize the sample wordpress menu colors to match your website. Choose a new background color for the page. } here is the example to change header to orange instead of blue. You have just activated the customizer for your theme. Go the page of the document that you want to change its page color, and then click insert > shapes.

Background Gradient An Easy Way to Add Gradient Effects, Go the page of the document that you want to change its page color, and then click insert > shapes > rectangle, see screenshot: In the classic editor, click on the toolbar toggle on the far right. I used the following code for this, but it didn’t work. Change the background color of a single page. Create a custom css.

css Change Twenty twelve theme background color, All you have to do is click on the background of your site and then select the background option in the left side. You can use this class to custom color for only header. After you’re done editing your landing page,. Then drag the mouse to draw a rectangle which as large as the word page, and then, in the.

Change Background Color WordPress YouTube, Make sure to change where it says “myprefix” to your unique identifier (this is to prevent conflicts with themes and plugins) and once it’s all ready to go you can now use the custom field “myprefix_background_image” to enter a url to an image for any page or post in which you want to alter the background. Note the page’s id.

How to change the background color of a single page in, If you’d prefer written instructions, then please continue reading. Now, you can select your text and change the font color using the font color dropdown. First of all, find out the page id of the page to change the background color. From the wordpress left dashboard menu, go to pages and open the page you want to add a different.

Divi Change Background Color in WordPress YouTube, All you have to do is click on the background of your site and then select the background option in the left side. On iphone, it looks like this: This feature allows you to easily set a background image to your wordpress site, or change the background color. You can also grab the page id from the url when you’re.

How To Change Post Background Color Wordpress Food Ideas, I used the following code for this, but it didn’t work. Here’s the page id for my about me page. In post options open main tab and under styles section, you can choose a background image or a background color for your page and set the properties. Create a custom css wordpress menu background. Contrary to what some sites say,.

16 Change Background Color in WordPress 2016 YouTube, When the side area is active, these two options are used to darken or change the color of the page in the background. Note the page’s id through the url in your browser window. This reveals a color panel for you to choose exactly which color makes sense for your business. All you have to do is add the page.

40+ Best One Page WordPress Themes 2021 Colorlib, To change the background of your content area only, you’ll need to find the i.d or body class and add the code to your child theme’s style.css file. You can choose the background color based on the previous selection of primary and secondary colors. This reveals a color panel for you to choose exactly which color makes sense for. Go.

How to change the background color of a single page in, Anyone who is able to illustrate how to override wordpress css for the challenged,. Note the page’s id through the url in your browser window. You can find the page id by using inspect element or by going into edit the individual page in wordpress. How to change the background color of a single page in wordpress. Here’s how to.

Changing the Background Color of a Wordpress Theme, You can find the page id by using inspect element or by going into edit the individual page in wordpress. You can choose the background color based on the previous selection of primary and secondary colors. If you’re still using the classic wordpress editor, then you can change the font color using the toolbar. Change the background color of a.