Select the exhaust shape and both rectangles and apply a mask operation from the top toolbar menu. Scan it now that you have your illustration traced in pen, it’s time to take it into the digital realm via a little magic machine called the scanner.
How To Put Sketch Into Illustrator To Draw Over, You can draw freehand if you want, or trace over an image yourself: You can use layers in the layers panel to lock and dim the image and draw over the top of the image using any of the drawing tools. For example, it’s best to ink over your sketch to create clear, black lines that will scan easily.
Before we add some color into your illustration, add a new layer by hitting the folded square icon in the layers panel. You can choose any color you want for the line art. By sliding the treshold button you can make the lines thicker or lighter. After opening the image in illustrator, go to windows and choose the option image trace.
Converting Drawing to Vector In Illustrator Graphic
Now that you have the original photo in illustrator you need to prepare the layers, to allow you to easily sketch the photo. First, create a new layer by pressing on the small plus sign at the bottom right corner of photoshop. The end result is the same as the first sketching technique (copy path segments). We will trace the vectors over the image. In the first row, you will find options such as auto color, high color, low color, grayscale, black and white, and outline on the top of the box. For this example, i’ll be drawing a strawberry.

Convert in to cartoon vector illustrator for your picture, We’ll start with the outline of the entire garment and then use pathfinder > divide to cut the sleeves off. By sliding the treshold button you can make the lines thicker or lighter. Before we add some color into your illustration, add a new layer by hitting the folded square icon in the layers panel. Now that you have the.

turn clipart into line drawing 10 free Cliparts Download, Now, pop back over to your cleaned up sketch in photoshop, and you�re going to copy your sketch from photoshop and paste it into illustrator. Next, draw a rectangle over the right half of our mountain peak to create a shadow. For example, it’s best to ink over your sketch to create clear, black lines that will scan easily. This.

Illustrator Tutorial How to Turn a Drawing into a Vector, Decide between geometrical shapes or free shapes. Sketch will automatically put the result inside a group. Import your scanned image into illustrator. Then draw another one, but this time use #b6b6b6 for the color. In a moment of inspiration,.

How to convert a drawing into vector art inside Adobe, For this example, i’ll be drawing a strawberry. I’m going to use a background image to trace over to make it easier. Let’s say you want to turn it into a vector image for printing purposes. I can change the color, make additional tweaks, and add a background. In addition, make sure you’re happy with your drawing as a sketch.

Adobe Illustrator Draw를 사용하여 어디에서나 벡터 아트를 만드는 방법 Adobe, From the import menu, choose a source from which to import a sketch, photo, psd file, or other work, including from cloud documents or creative cloud libraries. (3) adding flat colors of the main light color on specific surfaces (such as hair) makes them stand out more. In a moment of inspiration,. Now, pop back over to your cleaned up.

Drawing with the Pen tool, Pencil tool & Brush tool Ep10, Select the exhaust shape and both rectangles and apply a mask operation from the top toolbar menu. Draw a rectangle over the exhaust shape using the rectangle (r) tool. In a moment of inspiration,. Now for the fun part. The end result is the same as the first sketching technique (copy path segments).

08 Tracing Scanned Drawings in Adobe Illustrator CC, So first of all, we need to place your drawing into your canvas. From here, you can choose to activate the brush tool (b) and fine tune your brush’s appearance within the brush settings (f5) menu. If your sketch is in pencil, draw over it with a pen to provide contrast. You can practice turning a drawing into a vector.

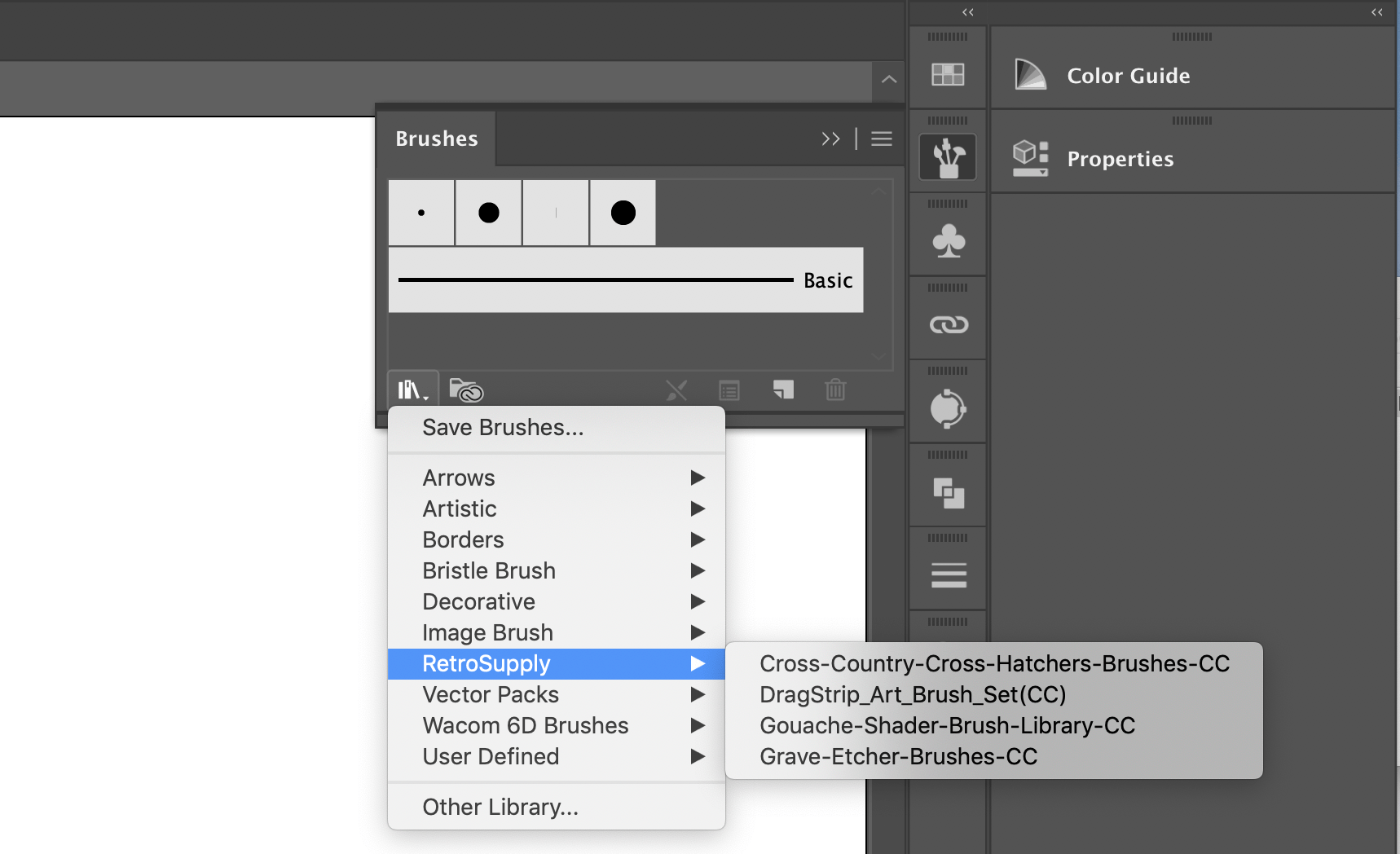
How to install Illustrator brushes. RetroSupply, Go to the object menu, select image trace, and click expand. Use #000000 for the color and turn off borders. If you own a tablet, you can easily go over your original sketch with raster brushes. Lastly, lock the original layer. You can practice turning a drawing into a vector with even the simplest illustrations.

How to join and trim paths in Illustrator Adobe, Now i have a vector image of my sketch. This flat sketching technique in illustrator is a combination of methods one and two shown above. Select this layer and then the brush tool on the left side of photoshop. Select the exhaust shape and both rectangles and apply a mask operation from the top toolbar menu. So we will use.

Artists, grab your Pencils! Adobe Illustrator for iPad is out., You can also export your image as a jpeg and place it in illustrator. Simply drag this rectangle into the mountain peak group using the layers list, to put this rectangle on top inside our mountain. You can practice turning a drawing into a vector with even the simplest illustrations. Before we add some color into your illustration, add a.

How to Turn a Photo into a Vector Line Art with, Stylize your artwork by adding texture by applying a brush to new and existing paths created with the brushes panel, you can add textures that add style and uniqueness to your artwork. For this example, we are going to use a detailed drawing done by designer divya abe during this walkthrough. I opened this image in illustrator, but before i.

Converting Drawing to Vector In Illustrator Graphic, Lastly, lock the original layer. Do the same for the new. Now that you have the original photo in illustrator you need to prepare the layers, to allow you to easily sketch the photo. First, create a new layer by pressing on the small plus sign at the bottom right corner of photoshop. With the illustration selected, click image trace.

How to Turn a Photo into a Vector Line Art with, For example, it’s best to ink over your sketch to create clear, black lines that will scan easily. In the first row, you will find options such as auto color, high color, low color, grayscale, black and white, and outline on the top of the box. Select the exhaust shape and both rectangles and apply a mask operation from the.

Illustrator tutorial Paste shapes inside of other shapes, Create a drawing or dig your sketchbook for work that you want to convert into vector graphics. Name this new layer sketch. So first of all, we need to place your drawing into your canvas. This saves time and prevents headaches as we move through the rest of the process. I can change the color, make additional tweaks, and add.

Hand drawn by me, then put into illustrator to mess with, You can draw freehand if you want, or trace over an image yourself: I personally just chose black. Scan it now that you have your illustration traced in pen, it’s time to take it into the digital realm via a little magic machine called the scanner. (1) i recommend going over the edges of the shadows with another overlay layer.

Adobe Illustrator 2020 24.1.3 for Mac Free Download, The arrow next to the “image trace” button has some different options on the effect applied, however, i find that the default option works the best. You can practice turning a drawing into a vector with even the simplest illustrations. I can change the color, make additional tweaks, and add a background. Next, click the checkbox next to preview. Lastly,.

How to Turn a Photo into a Vector Line Art with, If you own a tablet, you can easily go over your original sketch with raster brushes. This saves time and prevents headaches as we move through the rest of the process. I can change the color, make additional tweaks, and add a background. So we will use adobe illustrator in this case to show you how to turn a drawing.

Illustrator Job Description, The end result is the same as the first sketching technique (copy path segments). Now that you have the original photo in illustrator you need to prepare the layers, to allow you to easily sketch the photo. For example, it’s best to ink over your sketch to create clear, black lines that will scan easily. Create a drawing or dig.

Portrait drawing of genn.b finally done. Over 200 hours, While you will be able to make small tweaks to the illustration once it’s in. Now that you have the original photo in illustrator you need to prepare the layers, to allow you to easily sketch the photo. Sketch will automatically put the result inside a group. Now i have a vector image of my sketch. If your sketch is.

How to Draw Muscles Really Easy Drawing Tutorial, Now, pop back over to your cleaned up sketch in photoshop, and you�re going to copy your sketch from photoshop and paste it into illustrator. For this example, i’ll be drawing a strawberry. By sliding the treshold button you can make the lines thicker or lighter. The end result is the same as the first sketching technique (copy path segments)..

Adobe Illustrator tutorial Create awesome vector skull, You can practice turning a drawing into a vector with even the simplest illustrations. So first of all, we need to place your drawing into your canvas. Put that on a light box and start drawing tighter of the top of that. For example, it’s best to ink over your sketch to create clear, black lines that will scan easily..

Adobe Illustrator CC 2020 for Windows PC Download, (3) adding flat colors of the main light color on specific surfaces (such as hair) makes them stand out more. From here, you can choose to activate the brush tool (b) and fine tune your brush’s appearance within the brush settings (f5) menu. Select this layer and then the brush tool on the left side of photoshop. In addition, make.

Drawing with words the illustrator turning text into, Before you even begin to digitize your sketch, it’s helpful to know a few tips that will make the process easier. Select original and change the opacity (found under the transparency tab) from 100% to approximelty 45%. Sketch will automatically apply a mask to. You can use layers in the layers panel to lock and dim the image and draw.

Free Corel Draw Online gawerepi, You can draw freehand if you want, or trace over an image yourself: For this example, i’ll be drawing a strawberry. To do this, simply press the m key in photoshop to bring up your rectangular marquee tool and drag your mouse across the entire canvas so every bit of your sketch is within your selection. Now, pop back over.

Adobe Illustrator tutorial Create awesome vector skull, To do this, simply press the m key in photoshop to bring up your rectangular marquee tool and drag your mouse across the entire canvas so every bit of your sketch is within your selection. Next, draw a rectangle over the right half of our mountain peak to create a shadow. Now i have a vector image of my sketch..