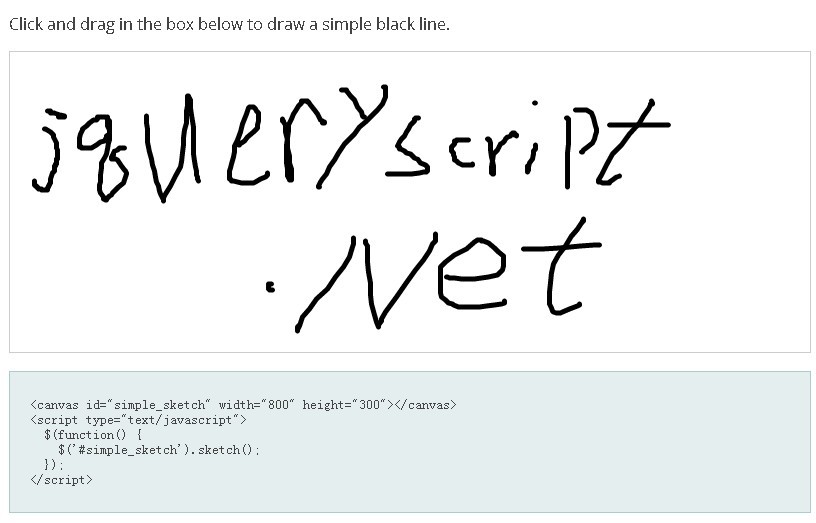
Finally, you can draw on the canvas. The default fillstyle is black.
Javascript Sketch Draw, Go to the editor expected output: This sketching tool uses html5 and javascript frameworks to help users draw imaginary designs and ideas. An example using sketch.js in webgl mode.
Fantastic tutorials and examples is the primary reason people pick d3.js over the competition. Think of p5.js as what processing would have been, if processing had used javascript as the base language instead of java. We will create the draw() function below setup(). Const toggledraw = => { mycanvas.
Build a HTML5 Canvas Drawing Paint Pencil Sketch Web App
The default fillstyle is black. This page is powered by a knowledgeable community that helps you make an informed decision. Go to the editor expected output: The fillstyle property can be a css color, a gradient, or a pattern. Const toggledraw = => { mycanvas. The draw function will contain all the drawing tasks that will be running inside the canvas element that we will create in the next step.

svg + javascript drawing effect YouTube, This button will toggle between drawing and selecting the drawing and the shapes we will add. Sketches for p5.js are written in javascript. Finally, you can draw on the canvas. Draw2d javascript drawing library create drawings and diagrams with the free javascript library. This sketching tool uses html5 and javascript frameworks to help users draw imaginary designs and ideas.

P5.js Drawing a dotted line YouTube, Programs created using p5.js are often called sketches. This button will toggle between drawing and selecting the drawing and the shapes we will add. Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf. Let�s say you have a sketch app built with js. A simple canvas based drawing app that you can.

Top 5 Best sketchpads and manually drawing on canvas, Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf. Finally, you can draw on the canvas. The default fillstyle is black. The fillstyle property can be a css color, a gradient, or a pattern. Sketches for p5.js are written in javascript.

Javascript how to make an awesome drawing program YouTube, Javascript drawing [6 exercises with solution] [an editor is available at the bottom of the page to write and execute the scripts.] 1. Think of p5.js as what processing would have been, if processing had used javascript as the base language instead of java. Basic example demonstrating how to set up a sketch and handle mouse / touch input. Let�s.

p5.js Drawing basic shapes YouTube, Think of p5.js as what processing would have been, if processing had used javascript as the base language instead of java. Basic example demonstrating how to set up a sketch and handle mouse / touch input. The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. Go to the.

Object Types Intro to JS Drawing & Animation Computer, The draw function will contain all the drawing tasks that will be running inside the canvas element that we will create in the next step. Go to the editor expected output: Draw2d javascript drawing library create drawings and diagrams with the free javascript library. Const toggledraw = => { mycanvas. So that whenever someone visits the site it loads all.

Top 5 los mejores plugins de JavaScript y jQuery para, D3.js, paper.js, and raphael are probably your best bets out of the 28 options considered. Const toggledraw = => { mycanvas. Function draw() { } the code should look something like this. Write a javascript program to draw a circle. The fillstyle property can be a css color, a gradient, or a pattern.

10 Cool JavaScript Drawing and Canvas Libraries — SitePoint, Think of p5.js as what processing would have been, if processing had used javascript as the base language instead of java. Fantastic tutorials and examples is the primary reason people pick d3.js over the competition. Go to the editor expected output: Let�s say you have a sketch app built with js. The user interface allows interactive drawing by using your.

Drawing with JavaScript and Coding with Chrome YouTube, The draw function will contain all the drawing tasks that will be running inside the canvas element that we will create in the next step. Go to the editor expected output: Free online drawing application for all ages. D3.js, paper.js, and raphael are probably your best bets out of the 28 options considered. Create digital artwork to share online and.

Drawing with Code using p5.js InterAccess, An example using sketch.js in webgl mode. Set the fill style of the drawing object to the color red: Const toggledraw = => { mycanvas. Let�s say you have a sketch app built with js. Write a javascript program to draw the following rectangular shape.

Build a HTML5 Canvas Drawing Paint Pencil Sketch Web App, Go to the editor expected output: An example using sketch.js in webgl mode. The fillstyle property can be a css color, a gradient, or a pattern. Set the fill style of the drawing object to the color red: The sketchy structures html tool is the first on our list today and it is very smooth and easy to use.

P5.JS Tutorial Drawing With Voice Recognition YouTube, It�s a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. The fillstyle property can be a css color, a gradient, or a pattern. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. Javascript drawing [6 exercises with solution] [an editor is available at the bottom.

JavaScript Graphics Bypeople, A simple canvas based drawing app that you can integrate easily on your website. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. Programs created using p5.js are often called sketches. Function draw() { } the code should look something like this. Create digital artwork to share online and export to popular image.

JS Graph Framework Simple Drawing, Const toggledraw = => { mycanvas. Draw2d javascript drawing library create drawings and diagrams with the free javascript library. The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. Click me to see the solution. Function draw() { } the code should look something like this.

Drawing App In JavaScript With Source Code Source Code, Let�s say you have a sketch app built with js. Think of p5.js as what processing would have been, if processing had used javascript as the base language instead of java. This page is powered by a knowledgeable community that helps you make an informed decision. Go to the editor expected output: Draw2d javascript drawing library create drawings and diagrams.

get started p5.js, D3.js, paper.js, and raphael are probably your best bets out of the 28 options considered. The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. An example using sketch.js in webgl mode. Programs created using p5.js are often called sketches. Click me to see the solution.

HTML Code with Canvas Element. JavaScript Code for Drawing, Finally, you can draw on the canvas. The draw function will contain all the drawing tasks that will be running inside the canvas element that we will create in the next step. Basic example demonstrating how to set up a sketch and handle mouse / touch input. Create digital artwork to share online and export to popular image formats jpeg,.

p5.js sketch Creative Computing F19 Mimi O, Function draw() { } the code should look something like this. So that whenever someone visits the site it loads all the previous drawings. Set the fill style of the drawing object to the color red: Basic example demonstrating how to set up a sketch and handle mouse / touch input. Draw2d javascript drawing library create drawings and diagrams with.

37 Javascript Draw Text On Image Modern Javascript Blog, Click me to see the solution. Draw2d javascript drawing library create drawings and diagrams with the free javascript library. Let�s say you have a sketch app built with js. D3.js, paper.js, and raphael are probably your best bets out of the 28 options considered. Think of p5.js as what processing would have been, if processing had used javascript as the.

Drawing a phone in p5 js YouTube, The fillstyle property can be a css color, a gradient, or a pattern. Go to the editor expected output: Let�s say you have a sketch app built with js. The default fillstyle is black. Write a javascript program to draw the following rectangular shape.

25+ Fresh JavaScript Resources Resources Graphic, The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. The draw function will contain all the drawing tasks that will be running inside the canvas element that we will create in the next step. Let�s say you have a sketch app built with js. Free online drawing application for all ages. So that whenever.

10 Cool JavaScript Drawing and Canvas Libraries SitePoint, Free online drawing application for all ages. A simple canvas based drawing app that you can integrate easily on your website. Finally, you can draw on the canvas. Fantastic tutorials and examples is the primary reason people pick d3.js over the competition. Set the fill style of the drawing object to the color red:

Drawing Application In JavaScript With Source Code Codezips, D3.js, paper.js, and raphael are probably your best bets out of the 28 options considered. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. Click me to see the solution. So that whenever someone visits the site it.

javascript drawing and editing on simple image using, Click me to see the solution. Programs created using p5.js are often called sketches. Let�s say you have a sketch app built with js. It�s a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. Javascript drawing [6 exercises with solution] [an editor is available at the bottom of the page to write.

Javascript 2D drawing YouTube, The default fillstyle is black. Free online drawing application for all ages. Set the fill style of the drawing object to the color red: The user interface allows interactive drawing by using your standard browser. Fantastic tutorials and examples is the primary reason people pick d3.js over the competition.