Pass in style/size to draw. You can refer to the following link for more details.
React Native Sketch Draw, Can serialize path data to json. React native draw ⭐ 41. Can undo strokes one by one.
🎨 react native sketch [unmaintained] ⚠️ note [12/08/2021]: Draw 1d barcodes to canvas. In react studio you don�t draw a picture of a checkbox. So it can sync other devices or someone else and continue to edit.
javascript Drawing in React native Stack Overflow
Or download the apk file. Of course you can save as image. 🖍 change the stroke color and thickness on the fly. You can refer to the following link for more details. This component was written to fulfill the following use cases: You are going to need something like a canvas to draw lines instead of pixels (with views).

reactnativesketchdraw npm, Ting is a flexible react native theme, best suited for developing online marketplaces and hospitality service apps for both android and ios. Animated countdown timer, drawn using canvas. Can serialize path data to json. Pass in style/size to draw. Answered aug 8 �19 at 11:40.

A React Native component for drawing by touching on both, In react studio you don�t draw a picture of a checkbox. React native draw ⭐ 41. Draw on image with only js code. Add the canvas and initialize the context React native component allowing a user to draw their signature with their finger in a realistic style.
![[Download 27+] Sketch App React Native Software Design Baju [Download 27+] Sketch App React Native Software Design Baju](https://i2.wp.com/cdn-images-1.medium.com/max/1200/1*jc4f-rJRGBbpeM4E2NOR4A.png)
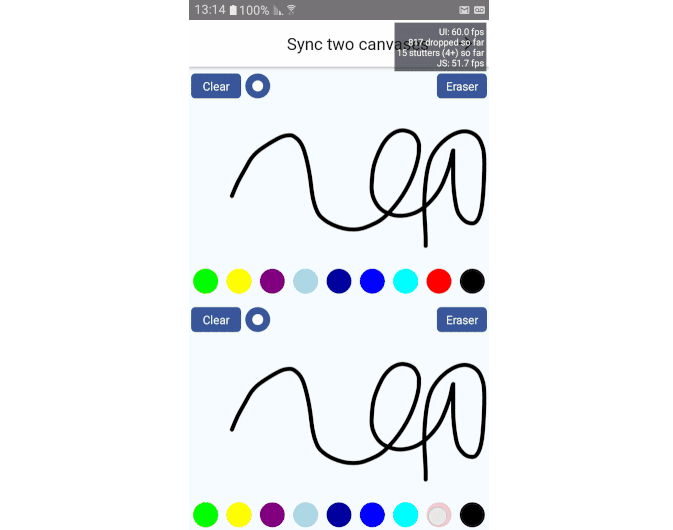
[Download 27+] Sketch App React Native Software Design Baju, A react native component for touch based drawing supporting ios and android. React native is the wild west. Stroke thickness and color are changable while drawing. Create your own named svg icon set. And one wrapper component called paper which serves as a canvas on which these primitives are drawn.
![[Download 27+] Sketch App React Native Software Design Baju [Download 27+] Sketch App React Native Software Design Baju](https://i2.wp.com/i.ytimg.com/vi/ryid9u15NYA/maxresdefault.jpg)
[Download 27+] Sketch App React Native Software Design Baju, Or download the apk file. React native sketch might be what you are looking for: Function sketch() { return ( <ellipse position={{ x: For example draw a black line where there are some names or signatures. In react studio you don�t draw a picture of a checkbox.

A reactnative component designed especially for, 🎨 react native sketch [unmaintained] ⚠️ note [12/08/2021]: Animated countdown timer, drawn using canvas. React native autografo ⭐ 4. A react native component for drawing by touching on both ios and android. React native sketch might be what you are looking for:

React Native Sketch Canvas Android or IOS Example SKPTRICKS, Can serialize path data to json. So it can sync other devices or someone else and continue to edit. A react native component for touch based drawing supporting ios and android. Archiving this repository because i haven�t had the resources to maintain it for a while. Draw 1d barcodes to canvas.

A React Native component for drawing by touching on both, Stroke thickness and color are changable while drawing. 🎨 react native sketch [unmaintained] ⚠️ note [12/08/2021]: Or download the apk file. So it can sync other devices or someone else and continue to edit. Animated countdown timer, drawn using canvas.
![[Download 27+] Sketch App React Native Software Design Baju [Download 27+] Sketch App React Native Software Design Baju](https://i2.wp.com/miro.medium.com/max/3184/1*-1ySXSbYBPZS8F2tnhJqyw.jpeg)
[Download 27+] Sketch App React Native Software Design Baju, A react native component for touch based drawing supporting ios and android. Ting is a flexible react native theme, best suited for developing online marketplaces and hospitality service apps for both android and ios. Steps to draw a line on canvas. Of course you can save as image. Create your own named svg icon set.
![[Download 27+] Sketch App React Native Software Design Baju [Download 27+] Sketch App React Native Software Design Baju](https://i2.wp.com/react-native.shop/elements.jpg)
[Download 27+] Sketch App React Native Software Design Baju, 👆 draw with your finger, and export an image from it. You place a real checkbox, decide how it should fit in the layout, then connect it to some real data, make it interactive. Function to draw a line; React native sketch canvas android or ios examplepost link : This component was written to fulfill the following use cases:
![[Download 27+] Sketch App React Native Software Design Baju [Download 27+] Sketch App React Native Software Design Baju](https://i2.wp.com/s3.amazonaws.com/creativetim_bucket/products/143/original/opt_mkprn_thumbnail.jpg?1549302564)
[Download 27+] Sketch App React Native Software Design Baju, Download the expo app and scan this qr code to get started. Export default () => create account const styles = stylesheet.create({ button: Using that, you can draw a polyline from your gesture data with the following implementation: Pass in style/size to draw. And one wrapper component called paper which serves as a canvas on which these primitives are drawn.

reactnativedrawingcanvasadam2 npm package Snyk, React native drawer navigation also known as navigation drawer is a full screen view which displays the main navigational menus and activities on a sliding panel. Of course you can save as image. React native component allowing a user to draw their signature with their finger in a realistic style. This component was written to fulfill the following use cases:.
GitHub wwimmo/reactnativesketchimage A React Native, Ting is a flexible react native theme, best suited for developing online marketplaces and hospitality service apps for both android and ios. React native expo friendly screen drawing component based on html canvas for android & ios. Function sketch() { return ( <ellipse position={{ x: Export default () => create account const styles = stylesheet.create({ button: React native does not.

Tadeu Zagallo React Native Architecture Overview YouTube, Steps to draw a line on canvas. A react native component for touch based drawing supporting ios and android. React native is the wild west. Export default () => create account const styles = stylesheet.create({ button: React native sketch canvas android or ios examplepost link :

terrylinla/reactnativesketchcanvas npm, React native drawer navigation also known as navigation drawer is a full screen view which displays the main navigational menus and activities on a sliding panel. Animated countdown timer, drawn using canvas. 👆 draw with your finger, and export an image from it. Stroke thickness and color are changable while drawing. Export default () => create account const styles =.

terrylinla/reactnativesketchcanvas npm, 🎨 react native sketch [unmaintained] ⚠️ note [12/08/2021]: And one wrapper component called paper which serves as a canvas on which these primitives are drawn. Pass in style/size to draw. Function to draw a line; Can serialize path data to json.
GitHub terrylinla/reactnativesketchcanvas A React, And one wrapper component called paper which serves as a canvas on which these primitives are drawn. A react native component for touch based drawing supporting ios and android. This component was written to fulfill the following use cases: Pass in style/size to draw. Or download the apk file.

A React Native component for drawing by touching on both, There’s so much to discover and build, and it can be a fun journey. A react native component for touch based drawing supporting ios and android. This react native component for drawing by touching support on both ios and android. React native sketch canvas android or ios examplepost link : You can refer to the following link for more details.

A React Native component for drawing by touching on both, Can undo strokes one by one. You are going to need something like a canvas to draw lines instead of pixels (with views). This component was written to fulfill the following use cases: React native is the wild west. Add the canvas and initialize the context
GitHub LFMAKER/reactnativesketchsignature A library, Can undo strokes one by one. 👆 draw with your finger, and export an image from it. A react native component for touch based drawing supporting ios and android. React native does not currently come with a canvas implementation. This react native component for drawing by touching support on both ios and android.

React Native Sketch Pad Component Reactscript, This react native component for drawing by touching support on both ios and android. React native sketch canvas android or ios examplepost link : A react native component for touch based drawing supporting ios and android. React native sketch might be what you are looking for: You are going to need something like a canvas to draw lines instead of.

React Native Overlapping Components by Karthik, Can undo strokes one by one. Export default () => create account const styles = stylesheet.create({ button: Download the expo app and scan this qr code to get started. Function to draw a line; React native sketch canvas android or ios examplepost link :

terrylinla/reactnativesketchcanvas npm, You place a real checkbox, decide how it should fit in the layout, then connect it to some real data, make it interactive. Follow this answer to receive notifications. Function sketch() { return ( <ellipse position={{ x: Steps to draw a line on canvas. Pass in style/size to draw.
![[Download 27+] Sketch App React Native Software Design Baju [Download 27+] Sketch App React Native Software Design Baju](https://i2.wp.com/miro.medium.com/max/6720/1*tAo9AW8Y-1r_dyxqM4-zzA.png)
[Download 27+] Sketch App React Native Software Design Baju, Export default () => create account const styles = stylesheet.create({ button: Create real apps, not just drawings. Or download the apk file. Stroke thickness and color are changable while drawing. There are 2 other projects in.

javascript Drawing in React native Stack Overflow, Generally, its hidden when the user is not using it, but we can make it appear to the screen just by swiping our finger from the screen’s edge or either by touching the drawer icon. React native draw ⭐ 41. Stroke thickness and color are changable while drawing. You place a real checkbox, decide how it should fit in the.

reactnativesketchdraw npm, React native does not currently come with a canvas implementation. A react native component for drawing by touching on both ios and android. In react studio you don�t draw a picture of a checkbox. React native autografo ⭐ 4. Archiving this repository because i haven�t had the resources to maintain it for a while.