Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. The fillstyle property can be a css color, a gradient, or a pattern.
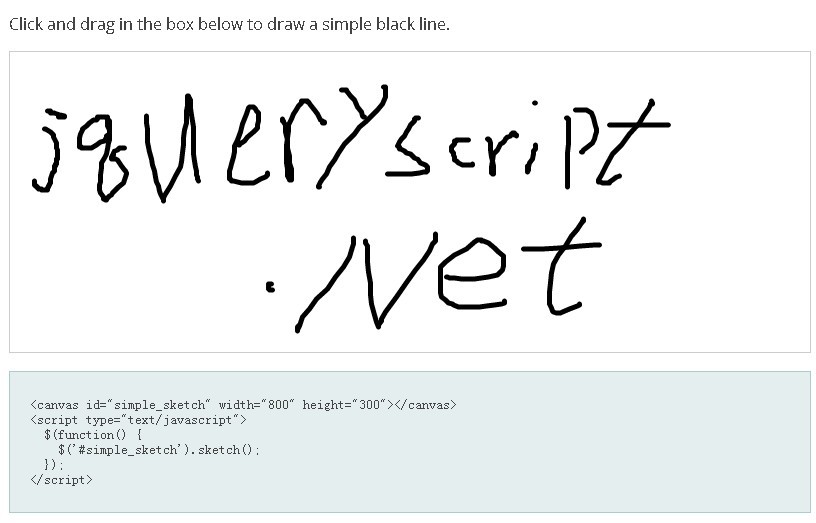
Sketch Drawing Javascript, It�s a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. The draw function will contain all the drawing tasks that will be running inside the canvas element that we will create in the next step. First, create a new line by calling the beginpath() method.
Drawing any shape always follows these steps: Set the fill style of the drawing object to the color red: Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveto(x, y). Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed.
Top 5 Best sketchpads and manually drawing on canvas
It�s a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. The draw function will contain all the drawing tasks that will be running inside the canvas element that we will create in the next step. Finally, you can draw on the canvas. We will create the draw() function below setup(). Basic example demonstrating how to set up a sketch and handle mouse / touch input. Let�s say you have a sketch app built with js.

Simple Javascript Library Sample to Draw Basic Circuit, First, create a new line by calling the beginpath() method. A simple canvas based drawing app that you can integrate easily on your website. The default fillstyle is black. Finally, draw a line from the previous point to the point (x,y) by calling the lineto(x,y) method. Free online drawing application for all ages.

Build a HTML5 Canvas Drawing Paint Pencil Sketch Web App, This sketching tool uses html5 and javascript frameworks to help users draw imaginary designs and ideas. The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. It comes with many awesome features that make sketching more flexible. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. Create digital.

Drawing App In JavaScript With Source Code Source Code, Set the styles — optional and can be set any time before rendering; However, you’re not limited to your drawing canvas. Function draw() { } the code should look something like this. Sketchpad is a simple sketchpad library created by usin javascript. The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the.
![Draw on canvas with mouse Vanilla JS Tutorial [2020] Draw on canvas with mouse Vanilla JS Tutorial [2020]](https://i2.wp.com/daily-dev-tips.com/images/07-10-2020.jpg)
Draw on canvas with mouse Vanilla JS Tutorial [2020], It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. So that whenever someone visits the site it loads all the previous drawings. Set the fill style of the drawing object to the color red: You can think of your whole browser page as your sketch, including.
Function Draw p5.js Web Gl Variable Science), The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. A simple canvas based drawing app that you can integrate easily on your website. The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. Basic example demonstrating how to set up a sketch and.

37 How To Draw With Javascript Modern Javascript Blog, Start creating with the p5 editor! Let�s say you have a sketch app built with js. An example using sketch.js in webgl mode. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveto(x, y). It comes with many awesome features that make sketching more flexible.

Top 5 Best sketchpads and manually drawing on canvas, We will create the draw() function below setup(). However, you’re not limited to your drawing canvas. The code is partially inspired by william malone�s drawing app tutorial as well as canvaspaint. The fillstyle property can be a css color, a gradient, or a pattern. Steps for drawing a line in javascript.

10 Cool JavaScript Drawing and Canvas Libraries — SitePoint, The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. A simple canvas based drawing app that you can integrate easily on your website. Start creating with the p5 editor! So that whenever someone visits the site it loads all the previous drawings. The default fillstyle is black.

How to Draw onto the Canvas with JavaScript in HTML5 HowTech, Let�s say you have a sketch app built with js. Steps for drawing a line in javascript. The default fillstyle is black. Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed. Start creating with the p5 editor!

37 Javascript Draw Text On Image Modern Javascript Blog, Let�s say you have a sketch app built with js. The default fillstyle is black. Set the styles — optional and can be set any time before rendering; Draw the path to the screen — using fill or stroke Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveto(x, y).

Top 5 Best sketchpads and manually drawing on canvas, However, you’re not limited to your drawing canvas. Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf. Begin the path — start creating the virtual path (not drawn to screen yet) use the path functions to create a shape — i.e. The code is partially inspired by william malone�s drawing app tutorial.

JS Graph Framework Simple Drawing, Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed. The code is partially inspired by william malone�s drawing app tutorial as well as canvaspaint. Set the fill style of the drawing object to the color red: The fillstyle property can be a css.

How to draw in JavaScript? Frontend Weekly Medium, Set the fill style of the drawing object to the color red: Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed. Draw the path to the screen — using fill or stroke Begin the path — start creating the virtual path (not drawn.

10 Cool JavaScript Drawing and Canvas Libraries — SitePoint, So that whenever someone visits the site it loads all the previous drawings. Steps for drawing a line in javascript. April 01, 2016 1748 others. Start creating with the p5 editor! A simple canvas based drawing app that you can integrate easily on your website.

How to Draw Line on HTML5 canvas in JavaScript YouTube, Set the styles — optional and can be set any time before rendering; Start creating with the p5 editor! The default fillstyle is black. Basic example demonstrating how to set up a sketch and handle mouse / touch input. Set the fill style of the drawing object to the color red:

5 Free Art Tools to Amp Your Game Threadless Blog, Basic example demonstrating how to set up a sketch and handle mouse / touch input. Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed. First, create a new line by calling the beginpath() method. This sketching tool uses html5 and javascript frameworks to.

Drawing a Rectangle in Javascript part 1 in a series, Draw the path to the screen — using fill or stroke The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. Second, move the drawing cursor to the point (x,y) without drawing.
Draw Circle On Google Map Javascript, Begin the path — start creating the virtual path (not drawn to screen yet) use the path functions to create a shape — i.e. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. An example using sketch.js in webgl mode. Set the styles — optional and can be set any time before rendering;.

How to draw in JavaScript? Frontend Weekly Medium, Set the fill style of the drawing object to the color red: An example using sketch.js in webgl mode. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveto(x, y). So that whenever someone visits the site it loads all the previous drawings. It comes with many awesome features that make sketching more.

How to draw in JavaScript? Frontend Weekly Medium, The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveto(x, y). We will create the draw() function below setup(). The default fillstyle is black. The draw function will contain all the drawing.

Pin on pencil sketches, April 01, 2016 1748 others. Begin the path — start creating the virtual path (not drawn to screen yet) use the path functions to create a shape — i.e. It�s a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. Function draw() { } the code should look something like this. Drawing any.

Top 5 Best sketchpads and manually drawing on canvas, This sketching tool uses html5 and javascript frameworks to help users draw imaginary designs and ideas. It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. The fillstyle property can be a css color, a gradient, or a pattern. Draw the path to the screen — using.

javascript drawing and editing on simple image using, Set the fill style of the drawing object to the color red: The default fillstyle is black. Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed. First, create a new line by calling the beginpath() method. Sketchpad is a simple sketchpad library created.

Cómo dibujar puntos (circulos) en un canvas con Javascript, The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. The default fillstyle is black. The fillstyle property can be a css color, a gradient, or a pattern. You can think of your whole browser page as your sketch, including html5 objects for text, input, video, webcam, and sound. Responsive sketchpad a completely responsive, html5.

get started p5.js, Finally, draw a line from the previous point to the point (x,y) by calling the lineto(x,y) method. Let�s say you have a sketch app built with js. Function draw() { } the code should look something like this. Draw the path to the screen — using fill or stroke Sketchpad is a simple sketchpad library created by usin javascript.