The slds web component library file is a replica of slds web components and tokens. In order to turn vector graphics into a component, you need to add them to a layer called “frame”.
Ui Sketches Components Draw, Zeplin (mac os, windows, web) 1. Updated on february 7, 2020. Ux and ui professionals use it widely, and it helps minimize efforts when wireframing an app.
52 templates, 35 icons, and over 180 ui components why it’s awesome: The ui sketch is the first step to understanding (and solving!) the problem. Zeplin (mac os, windows, web) 1. Draw everything from logos and icons to detailed illustrations with framer x.
Fab Drawing Machined Part My CAD Engineering Graphics
20 detailed ui concept sketches for your inspiration. Practice drawing the most common icons: Discover the best ui kits, icons, templates, mockups, style guides, illustrations, and more free resources for sketch. This sample outputs the sketch name of the occurrence (component in gui) owned by the root component. Component.tojson () return a json object that represent the component. To keep things as efficient and clear as possible, make sure the code reflects the way things should be.
Combinebasic Computer Help and Information Basic Parts, While faster at scale than creating by hand, it was still (programmatically) drawing a picture of the thing rather than just using the thing.</p> If you are a professional designer, you can use axure rp to build more sophisticated. Lots of templates and components, fully customizable, and built on some of the most popular. This sample outputs the sketch name.

Fab Drawing Machined Part My CAD Engineering Graphics, It is the tool that contains multiple features like symbols, layer and text. The slds icon library is, well, each icon in slds. Component.tojson () return a json object that represent the component. You should also sketch out ui components, e.g. The 52 sleek template designs make creating mockups for multiple platforms effortless.
![]()
UI/UX Design Sketches and Wireframes from Instagram, —these design artifacts are often treated as the design system’s source of truth instead of the actual code. Sketch is the right tool for building design system ui components. This sample outputs the sketch name of the occurrence (component in gui) owned by the root component. Use a ruler to draw straight lines. Psd, sketch, studio what it includes:

KNOWME, Use only sharpies for sketching. You should also sketch out ui components, e.g. Take your sketch designs to the next level. 20 detailed ui concept sketches for your inspiration. It is the tool that contains multiple features like symbols, layer and text.
![]()
UI/UX Design Sketches and Wireframes from Instagram, Use only sharpies for sketching. Draw rectangles with exact screen proportions. Draw everything from logos and icons to detailed illustrations with framer x. Affinity designer doesn’t support the sketch file format. By nancy young in ui/ux.

6 Component diagrams, Draw the frames, a browser or phone window, a part of the interface, and so on. Full featured and intuitive editor that brings your concepts to life. Ui sketching comes right after you’ve had that a great website idea, and before building screen mockups in a wireframe tool. Add the biggest or basic elements: The slds ui kit is optimized.

CATIA V5 BLOG DRAWING TEST CASTING COMPONENT, Component.tojson () return a json object that represent the component. Draw rectangles with exact screen proportions. Component.fromnative (sketchobject) returns a wrapped object from a native sketch model object. Create design systems with linked ui components and styles your whole team can use across all of your projects. Updated on february 7, 2020.

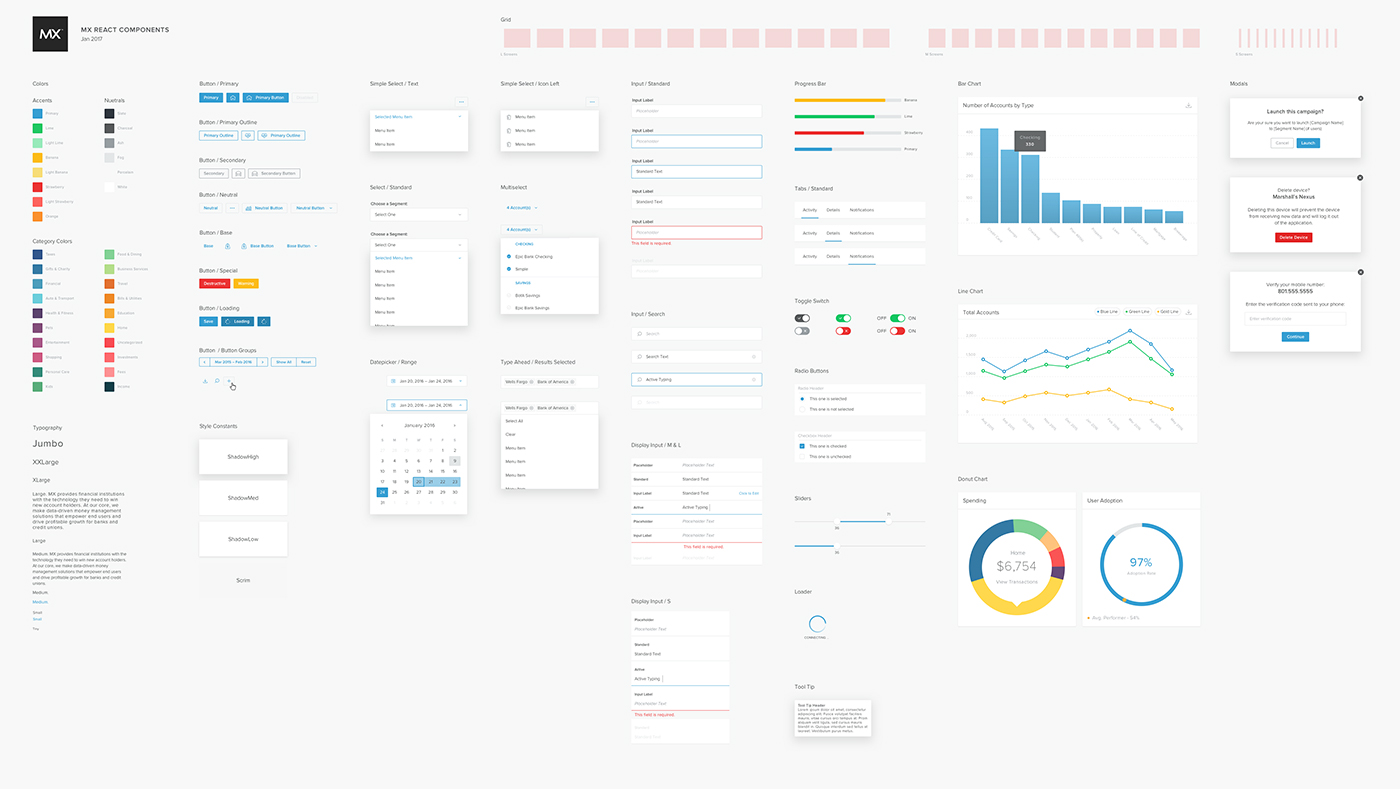
MX React UI Kit Components for Sketch FreebiesUI, Use contrast, fonts, spacing, and layouts to visualize information architecture and customize the user interface according to your needs. Ui design software refers to a set of software applications that form the first few stages of developing a digital product. Rootcomp.sketches[0] is the first sketch in the root component. These are required only if you’re planning to share the sketches..

Pin on Technical drawing, It is the tool that contains multiple features like symbols, layer and text. In order to turn vector graphics into a component, you need to add them to a layer called “frame”. Sketching is a way to visualize ideas and design prototypes easily and quickly. By nancy young in ui/ux. Free online drawing application for all ages.
![]()
UI/UX Design Sketches and Wireframes from Instagram, The ui kit includes all the components you need to create an understandable, interactive and straightforward sketch of your web or mobile design. The 52 sleek template designs make creating mockups for multiple platforms effortless. 20 detailed ui concept sketches for your inspiration. —these design artifacts are often treated as the design system’s source of truth instead of the actual.

?What do you know about the engineering drawing « Ali�s, Open the material components, and copy the app bars. These are required only if you’re planning to share the sketches. Rootcomp.sketches[0] is the first sketch in the root component. The 52 sleek template designs make creating mockups for multiple platforms effortless. By nancy young in ui/ux.

Pin on drawing, The two main, and required, resources are the slds icon library and the slds web component library. When you’ve downloaded and installed justinmind’s sketching ui kit, you will have all of the following widgets available to you. It simply refers to sketching out the basics of a user interface before getting into wireframing, prototyping and coding. Use contrast, fonts, spacing,.

Ui Sketch by Anthony Lagoon Dribbble, The two main, and required, resources are the slds icon library and the slds web component library. In order to turn vector graphics into a component, you need to add them to a layer called “frame”. Take your sketch designs to the next level. The 52 sleek template designs make creating mockups for multiple platforms effortless. Use contrast, fonts, spacing,.

Sketchup Tutorial Sketchup Interface & Basic Tools, It simply refers to sketching out the basics of a user interface before getting into wireframing, prototyping and coding. Draw the frames, a browser or phone window, a part of the interface, and so on. Create design systems with linked ui components and styles your whole team can use across all of your projects. Sketching is a way to visualize.

KNOWME, A sketch is a skeleton of an idea that was came to be originally as a thought. Psd, sketch, studio what it includes: Keep reading to learn more about the online sketching template. To keep things as efficient and clear as possible, make sure the code reflects the way things should be. While faster at scale than creating by hand,.

Pin on A. Tech Draw CAD Solid Modelling, The source of truth publish components to the team library for others to use. Practice drawing the most common icons: It is the tool that contains multiple features like symbols, layer and text. By nancy young in ui/ux. Lots of templates and components, fully customizable, and built on some of the most popular.

LukeW Interface Design Sketchbook, It is used to design ui for mac operating system (macos) and provides the standard features like, art boards, symbols and mirroring effect, etc. Rootcomp.sketches[0] is the first sketch in the root component. Open the material components, and copy the app bars. Use contrast, fonts, spacing, and layouts to visualize information architecture and customize the user interface according to your.

Ui components for sketch UpLabs, This sample outputs the sketch name of the occurrence (component in gui) owned by the root component. You can use it for drawing illustrations, designing icons, ui components, and much more. Keep reading to learn more about the online sketching template. Use contrast, fonts, spacing, and layouts to visualize information architecture and customize the user interface according to your needs..

Pin on Engineering Drawings, Share on facebook share on twitter share on reddit share on google+ share on pinterest. Full featured and intuitive editor that brings your concepts to life. Psd, sketch, studio what it includes: Zeplin (mac os, windows, web) 1. The two main, and required, resources are the slds icon library and the slds web component library.

Mechanical Engineering Services Zalaco, LLC, The source of truth publish components to the team library for others to use. To keep things as efficient and clear as possible, make sure the code reflects the way things should be. 20 detailed ui concept sketches for your inspiration. Import images or upload designs from sketch to have a rapid screen mockup design. Top 9 ui design tools.
Hand Drawn Vector UI Kit — Medialoot, New component (properties) creates a new native sketch model object and returns a wrapped object. The ui sketch is the first step to understanding (and solving!) the problem. Lots of templates and components, fully customizable, and built on some of the most popular. Component.fromnative (sketchobject) returns a wrapped object from a native sketch model object. Component.tojson () return a json.

Variouse UI Styles for Rendering in ForeUI, Share on facebook share on twitter share on reddit share on google+ share on pinterest. Keep reading to learn more about the online sketching template. Open the material components, and copy the app bars. The 52 sleek template designs make creating mockups for multiple platforms effortless. Affinity designer doesn’t support the sketch file format.

스타트업과 앱 기획을 위한 UI Sketch Sheet, Rootcomp.sketches[0] is the first sketch in the root component. Ui sketching comes right after you’ve had that a great website idea, and before building screen mockups in a wireframe tool. Add the biggest or basic elements: Component.tojson () return a json object that represent the component. Below you may find a list of quick guidelines for ui sketching:

2D drawings and documentation Innovaconstruction, Top 9 ui design tools. If you are a professional designer, you can use axure rp to build more sophisticated. The slds web component library file is a replica of slds web components and tokens. Ux and ui professionals use it widely, and it helps minimize efforts when wireframing an app. This sample outputs the sketch name of the occurrence.

Pin on CATIA v5 Video Tutorials, By nancy young in ui/ux. Practice drawing the most common icons: The 52 sleek template designs make creating mockups for multiple platforms effortless. Within the widget panel in justinmind are 8 ui categories: Affinity designer doesn’t support the sketch file format.